Dipl. User mit summa cum laude

Wie uns gerade zugetragen wurde, haben einige von euch vergessen, ihren Sourcecode mit in den Osterurlaub zu nehmen, damit sie ihn rechtzeitig bis Sonntag abgeben koennen.
Aus diesem Grunde haben Jeez, DFYX und ich uns beratschlagt, und entschieden, den Contest um eine Woche bis Sonntag, den 7. April zu verlaengern.
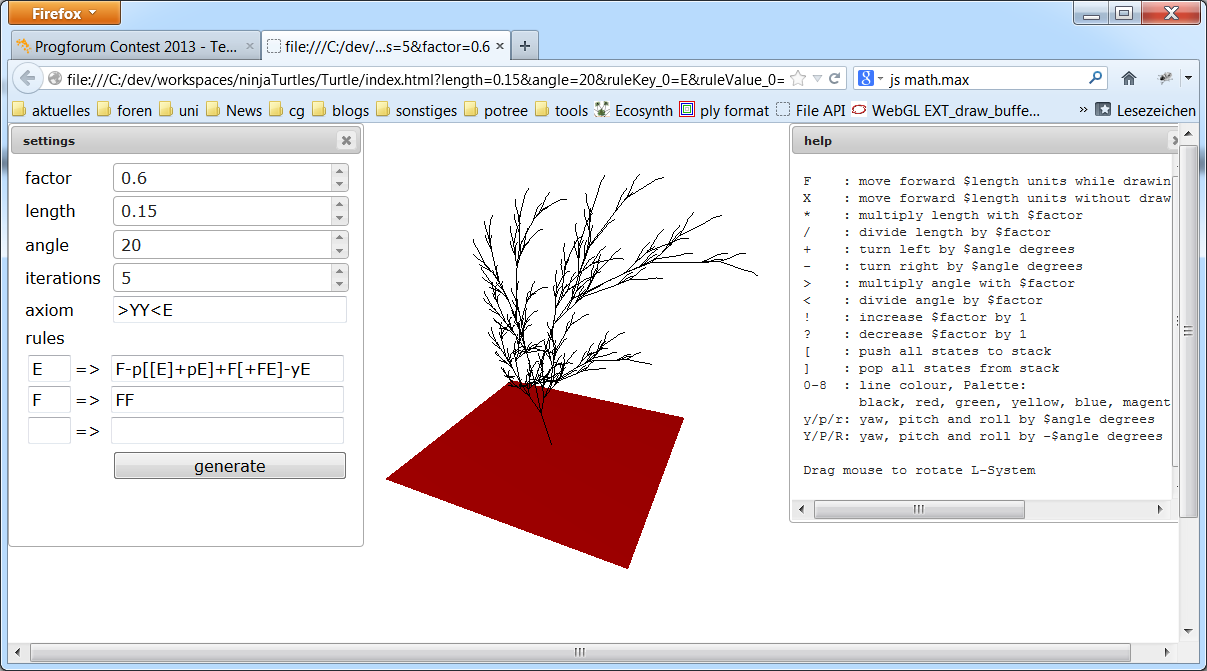
Ihr habt also noch eine kleine Galgenfrist, eueren Code etwas aufzuhybschen oder noch ein paar tolle Bilderchen zu generieren.
Viel Spass dabei und Frohe Ostern.





 Zitieren
Zitieren